目次
アフィンガー5でタブに表示される画像「ファビコン」の設定方法
ワードプレスでアフィンガー5を導入してるけど、タブに画像を設定したい。
「ファビコン」の設定の仕方がわからない!
という方向けの情報です。
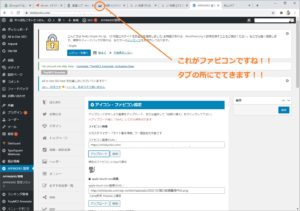
まずファビコンとは・・・。
下記画像の〇で囲っている部分。
この画像がファビコンです。画像を用意しておけば簡単に設定できます。

ファビコンとはタブの小さな画像
実は、画像さえ用意できれば簡単に設定できます。
おそらく慣れている方は、5分もあればできます!

とはいえ、慣れない方はワードプレスのどこに
何があるかもわからい状態ですよね。
なれてくればこういう設定がどんどん、調べなくてもできてきますので
ご心配なく・・・
もちろん一度設定すればそのまま表示され続けます!
是非一度お試しください!
あなたのブログのアイコンがタブに表示されると嬉しいですね!!
それでは実際にやっていきましょう。
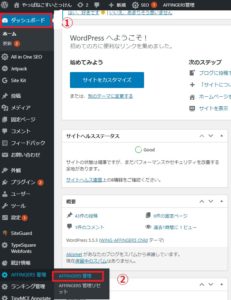
まずダッシュボードを押す。①
ワードプレスを立ち上げて「ダッシュボード」を押してください。
②AFFNGER5管理を押す。

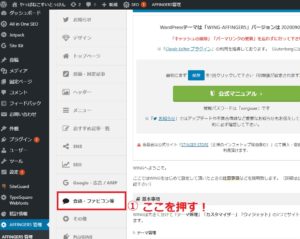
次に「💭会話・ファビコン等」を押す。
有料テーマAFFINGER5の場合です

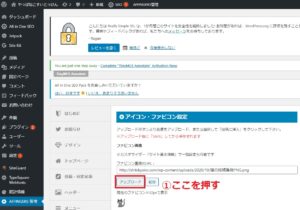
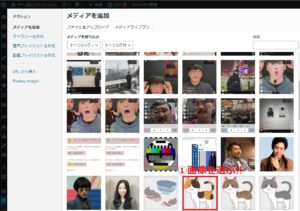
実際に画像をアップロードする画面がでてきます。「アップロード」を押して画像を選択。
※WordPress有料テーマ 「WING(AFFINGER5)」の場合です。

アップロードを押す

画像を選択して「投稿に挿入」を押す
画像を選択した後に、右下の「投稿に挿入」を押す。
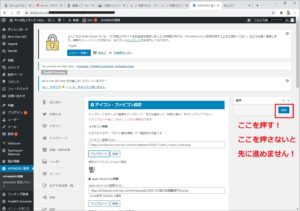
次に「保存ボタン」を押す。

右の保存ボタンを押す 注:下にも保存ボタンがあります(2か所どちらかでよい)
右の保存ボタンを押す 注:下にも保存ボタンがあります(2か所どちらかでよい)
完成です!!
実際に画像が更新されているかみてみましょう♪♪
キャッシュが残っている場合、表示されない場合があります。

実際に表示されました!!
以上で設定が終わりました。
ワードプレスがどんどん形になって行きますね!!

